IX. Texture▲
IX-A. Pourquoi utiliser des textures ?▲
Depuis le début de ces tutoriels, nous avons créé des primitives dotées soit d'une couleur solide ou dégradée. Mais imaginez-vous dessiner une tour de briques par exemple, la seule solution possible serait de dessiner plusieurs carrés collés un par-dessus l'autre avec une couleur et une bordure adaptée. Néanmoins, cette solution n'est pas mauvaise, mais elle ne donnerait pas vraiment un mur très réaliste du fait qu'il serait trop parfait. Donc pour résoudre ce petit problème, il serait plutôt intéressant de dessiner un grand rectangle et de le recouvrir d'une texture de brique. Il existe des tonnes de problèmes comme celui-ci qui nécessitent une texture telle que :
- un sol : un terrain de tourbe, un plancher de tuiles…
- un arbuste : un arbre, une plante, une fleur… ;
- des objets : une automobile, un avion, un vaisseau… ;
- un menu : des boutons, des titres…
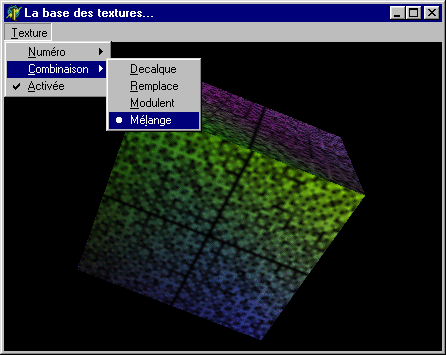
Pour appuyer mes dires, voici une capture d'écran du jeu Unreal :
|
|
Remarquez le plancher de cette scène qui est complètement recouvert par une texture qui lui donne un air très plausible. Même les contours de planchers portent des bordures pour les rendre encore plus convaincants. |
Les textures offrent beaucoup de possibilités quant à leurs manipulations, propriétés et applications, mais il faut préciser que c'est aussi un domaine immense et c'est pour cette raison que je ne pourrais le couvrir en entier.
Pour débuter, j'aimerais vous préciser que la dimension d'une texture doit absolument être une puissance de 2. Si la largeur ou hauteur de votre texture n'est pas une puissance de deux alors elle sera indéfinie et par conséquent non affichée par OpenGL. Voyons maintenant les trois types de textures qu’OpenGL met à notre disposition :
- texture à une dimension ;
- texture à deux dimensions ;
- texture à trois dimensions.
Vous vous demandez sûrement quelle est la différence.
Une Dimension
Ce type de texture possède 1 pixel en hauteur et 2x pixels en largeur. Il est surtout utilisé pour recouvrir des bandes dans n'importe quelle direction. Cette texture sera créée à l'aide de la commande suivante : glTexImage1D(..).
Deux Dimensions
Ce type de texture est sûrement le plus utilisé dans les scènes conventionnelles. Il propose une image ayant 2x de largeur et 2y de hauteur. On peut facilement comparer cette texture à une image bitmap ayant deux coordonnées dont le X et Y. Cette texture sera créée à l'aide de la commande suivante : glTexImage2D(..) que nous verrons plus loin.
Trois Dimensions
Souvent utilisé dans le domaine scientifique, voire médical. On pourrait définir ce type de texture comme plusieurs couches de textures deux dimensions en une seule texture. Cette texture sera créée à l'aide de la commande suivante : glTexImage3D(..).
En fait, les textures sont simplement des rectangles de données contenant des valeurs chromatiques (Couleurs). Les valeurs contenues dans celles-ci sont appelées « Texel ». Ce qui est intéressant c'est qu'OpenGL nous offre la possibilité de répéter, resserrer, élargir nos textures et plus encore… Mais le plus important c'est que nous pouvons faire appel à lui pour appliquer de la texture automatiquement sans spécifier de coordonnées d'application de texture. Cela peut être utile quand on commence à recouvrir une primitive non rectangulaire et complexe. En revanche, il ne faut pas ambitionner sur cette option, car elle coûte cher en temps machine et parfois on n’obtient pas les résultats attendus.
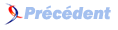
Voici la manière dont fonctionne les coordonnées de texturage :
|
|
Si vous désirez texturer un simple carré alors vous allez préciser les coordonnées de texturage de la même manière que sur la photo à gauche. Les coordonnées d'une texture fonctionnent sous le même principe qu'un plan cartésien standard sauf qu'elles sont dépourvues de valeurs négatives. Alors le X peut prendre de 0 à 1 et même chose pour Y. |
Notez maintenant que j'utilise les deux coordonnées X et Y, mais il faut faire attention, car sous OpenGL elles sont appelées S et T. En fait, les coordonnées d'une texture sont localisées en se servant de ces quatre coordonnées que voici : S, T, R et Q.
D'où R et Q sont utilisés pour des textures ayant plus de deux dimensions. Si la texture ne comporte qu'une dimension alors T, R et Q prennent la valeur 0. De même que si une texture possède deux dimensions alors les coordonnées R et Q prennent la valeur 0.
IX-B. Étapes pour l'application de texture▲
Voici les principales étapes pour l'application d'une texture.
- Créer une scène (Primitives).
- Charger une texture en mémoire.
- Préciser à OpenGL que nous désirons utiliser le texturage.
- Préciser le mode d'application de la texture pour chaque pixel.
- Activer l'application…
Ah ! Il est enfin temps d'aller découvrir en détail, comment réaliser toutes ces étapes.
Créer une scène (Primitives)
Ce sujet a été exploité dans les tutoriels précédents alors je ne crois pas avoir à me prononcer une seconde fois :-)
Charger une texture en mémoire
Tout d'abord il faut déterminer quel format adoptera notre image qui sera utilisée en guise de texture. Ce que je veux dire par format est bien tout simplement qu'il faudra déterminer le nombre de composants nécessaires pour réaliser une couleur. Ici les plus souvent utilisés sont RGB et RGBA.
- RGB signifie qu'il faut trois (octets) intensités de chaque couleur (Rouge, Vert, Bleu) pour réaliser une couleur.
- RGBA demande la même chose que RGB, mais plus une valeur souvent appelée Alpha qui peut être utilisée pour gérer la transparence des texels.
- Luminance trois ingrédients (YUV) et qui par la suite permet de créer de la luminosité selon la valeur Y. Ce type ne peut être avoir une taille supérieure à 16 bits.
- Il existe d'autres modèles, mais pour plus d'information :Manuel OpenGL.
Selon le type de format, il est aussi possible d'appliquer la texture selon deux modes :
- le premier consiste à remplacer la valeur chromatique d'un pixel dans le tampon par celle d'un pixel de la texture. Autrement dit la couleur du pixel d'un polygone est recouverte par la couleur du pixel de la texture ;
- la deuxième possibilité consiste à combiner la valeur chromatique d'un pixel avec celle de la texture. Ainsi il est possible de combiner les valeurs chromatiques d'un polygone avec l'effet de lumière appliqué à une texture.
Une fois la texture créée et son mode d'application spécifiée alors il est maintenant temps d'activer la texturation à l'aide de la commande glEnable( GL_TEXTURE1D ) ou glEnable( GL_TEXTURE2D ) ou glEnable( GL_TEXTURE3D ). N'oubliez pas que ce qui est activé par la commande glEnable est aussi désactivable par la commande glDisable().
Créer la texture
Et maintenant voyons les quelques commandes permettant de créer et spécifier le mode d'application de la texture sur les pixels. De la même manière qu'une liste d'affichage, la texture doit être représentée par un numéro d'identification et dont celui-ci sera nommé avec la commande glGenTextures().
Autre chose très importante : vous devez absolument préciser le nombre de textures qui seront générées dès l'appel de cette commande, car ensuite vous ne pourrez revenir sur vos pas à moins de supprimer ceux déjà existants. En termes plus clairs, cela signifie que si vous avez trois textures à créer alors il vous faut appeler cette commande avec trois comme nombre de texture et ensuite créer vos textures. En passant, il n'est pas possible d'utiliser cette commande à l'intérieur d'une liste d'affichage.
glGenTextures( 1, @IDTexture );Ici nous avons demandé à OpenGL de nous créer une texture sous l'index 1. Le nom de la texture est ainsi retourné dans la variable IDTexture qui est de type Integer. Le premier paramètre spécifie l'index d'une texture et l'autre est un paramètre de type pointeur par lequel cette commande renvoie le nom (ID) de la texture créée. Si vous n'avez plus besoin de la texture alors supprimez-la à l'aide le la commande glDeleteTextures(1, @IDTexture);
Ensuite la commande glBindTexture() rend cette texture active. Donc si le texturage est activé alors toutes les primitives dessinées seront recouvertes par la texture numéro « 1 » ou sinon celle étant spécifiée par glBindTexture.
glBindTexture( GL_TEXTURE_2D, IDTexture );Le premier paramètre consiste à préciser quel type de texture nous désirons utiliser. Ici nous avons choisi une texture deux dimensions, mais cela aurait pu être GL_TEXTURE_1D ou GL_TEXTURE_3D. Le deuxième paramètre spécifie le nom (ID) de la texture. Si nous faisons appel à un nom de texture déjà existant alors la texture ne sera pas recréée, mais plutôt sélectionnée en mémoire comme étant la texture active. Par conséquent, si vous désirez savoir si un ID possède déjà une texture alors servez-vous de cette fonction glIsTexture( ID );, elle retournera un Vrai ou Faux déterminant si ce ID est déjà occupé par une texture ou pas.
Précisez le mode d'application de la texture pour chaque pixel
Pour spécifier la manière dont la texture sera répétée et combinée aux pixels déjà présents dans le tampon chromatique, nous ferons appel à cette commande :
glTexParameter*( Target :TGLenum;
Pname :TGLenum;
Param :PGLfloat );Le premier paramètre de cette fonction demande une cible, cela peut être une des valeurs suivantes :GL_TEXTURE_1D, GL_TEXTURE_2D, GL_TEXTURE_3D. Et pour les deux autres paramètres, voici un tableau :
|
Paramètres de la commande glTexParameter*(…) |
|
|---|---|
|
Pname |
Param |
|
GL_TEXTURE_WRAP_S |
GL_CLAMP |
|
GL_TEXTURE_WRAP_T |
GL_CLAMP |
|
GL_TEXTURE_WRAP_R |
GL_CLAMP |
|
GL_TEXTURE_MAG_FILTER |
GL_NEAREST |
|
GL_TEXTURE_MIN_FILTER |
GL_NEAREST |
|
GL_TEXTURE_BORDER_COLOR |
Une des quatre valeurs situées dans l'intervalle des coordonnées de la texture donc [0.0 à 1.1] |
|
GL_TEXTURE_PRIORITY |
Une des quatre valeurs situées dans l'intervalle des coordonnées de la texture donc [0.0 à 1.1] |
|
GL_TEXTURE_MIN_LOD |
Une valeur quelconque donnée sous format virgule flottante. |
|
GL_TEXTURE_MAX_LOD |
Une valeur quelconque donnée sous format virgule flottante. |
|
GL_TEXTURE_BASE_LEVEL |
Un entier non négatif quelconque. |
|
GL_TEXTURE_MAX_LEVEL |
Un entier non négatif quelconque. |
Il serait trop long de vous expliquer toutes les valeurs de ce tableau, mais je vous conseille de suivre les tutoriels et j'en exploiterai quelques-unes. Lors de leur utilisation dans les programmes reliés, j'écrirai des commentaires pour les expliquer.
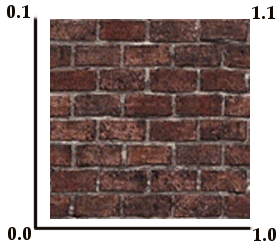
Et pour ajouter la cerise sur le « sunday », il reste cette avant-dernière commande qui spécifie le mode de combinaison que nous désirons effectuer entre le tampon chromatique et les couleurs de la texture.
glTexEnv*( target :TGLenum;
Pname :TGLenum;
param :PGLfloat );Le paramètre Target doit être GL_TEXTURE_ENV. Pour les deux autres paramètres, il y a le tableau suivant :
|
Pname |
Param |
|---|---|
|
GL_TEXTURE_ENV_MODE |
GL_DECAL GL_REPLACE GL_MODULATE |
|
GL_TEXTURE_ENV_COLOR |
Un tableau de quatre valeurs en virgule flottante représentant les composants R, G, B et A. Ces valeurs ne sont utilisées que si la fonction de texture GL_BLEND a été spécifiée. |
Bon maintenant voici la dernière commande qui est la PLUS importante :
glTexImage*( Target :TGLenum;
Level :TGLint;
InternalFormat :TGLint;
Width :TGLsizei;
Height :TGLsizei;
Border :TGLint;
Format :TGLenum;
Textel :Pointer );Cette commande sert à définir une texture soit à 1, 2 ou 3 dimensions. Voici le résumé des paramètres de celle-ci :
- Target : ce paramètre peut prendre une des trois valeurs suivantes : GL_TEXTURE_1D, GL_TEXTURE_2D OU GL_TEXTURE_3D ;
- Level : spécifie le taux de résolution. Ici il restera à 0 pour nos besoins ;
- InternalFormat : type de format de données dans l'image. Les plus utilisés sont : GL_ALPHA, GL_RGB, GL_RGBA… Pour les autres vous les retrouverez soit dans le fichier d'aide OpenGL ou sur le manuel directement sur le site web que j'ai mentionné un peu plus haut ;
- Width : largeur de l'image servant en guise de texture. N'oubliez pas que les largeur et hauteur doivent être une puissance de 2 ;
- Height : hauteur de l'image servant en guise de texture. N'oubliez pas que la largeur et hauteur doivent être une puissance de 2 ;
- Border : est-ce que la texture nécessite une bordure, si oui alors cela agira aussi sur la largeur et hauteur qui devront alors être sous cette forme : 2x + 2b et 2y + 2b. Où 2b représente les bordures de la texture ;
- Format : type de format de données contenu dans l'image représentant la texture. La valeur de ce paramètre est souvent similaire à celui de InternalFormat ;
- Texel : pointeur sur les données de l'image qui formeront la texture.
Activer l'application…
J'espère ne pas avoir à vous montrer comment si vous êtes rendu à lire ce tutoriel ?
Ce tutoriel ne comporte pas de source, mais il n'est là que pour comprendre la base du fonctionnement des textures. Dans le prochain tutoriel sur les textures, je vous présenterai quelques programmes permettant de mieux comprendre. Et surtout je vous proposerai quelques bibliothèques pour charger la texture en mémoire. J'espère que cela vous éclairera un peu, sinon n'hésitez pas à me contacter et je ferai ce qu'il m'est possible pour vous aider.
IX-C. Utiliser une texture gérée par programmation▲
Créer une texture par programmation signifie que nous créerons une texture à l'aide d'une variable tableau qui contiendra trois valeurs chromatiques (RGB) + A qui sera une valeur Alpha (RGBA), donc une fois ces quatre composants réunis et assemblés un à un ils formeront une texture avec une dimension donnée. En fait nous travaillerons sur une couleur codée sur 32 bits, parce que chaque émission de couleur possède 4 octets pour sa description (R+G+B+A).
Pour débuter, voici la procédure qui nous offrira de créer quatre textures avec des motifs différents.
Var
Texture :Array[1..64, 1..64, 1..4] Of TGLubyte;
LaQuel :TGLubyte;
IDTexture :TGLint;
...Texture, LaQuel, IDTexture
La variable tableau Texture consiste en un tableau de 64 pixels de largeur par 64 pixels de hauteur. Chaque couleur des pixels est donnée sous format RGB alors c'est pour ça qu'il est doté de trois valeurs en profondeur. Quand je parle du format RGB, cela signifie toujours Rouge, Vert et Bleu qui sont trois intensités d'émission de lumière qui consistent à former une couleur une fois unies. Il ne faut tout de même pas oublier notre chère valeur Alpha (RGBA) qui sera utilisée un peu plus loin pour la combinaison de couleurs.
Ensuite la variable LaQuel spécifie la texture qui sera créée selon le choix de l'utilisateur. Enfin la variable IDTexture représente un index ou plutôt un nom en mémoire qui représente une texture.
Procedure CreerTexture;
Var
X, Y, I :Integer;
Begin
For X := 1 To 64 Do
For Y := 1 To 64 Do
For I := 1 To 3 Do
Begin
Case LaQuel Of
1 : Texture[X, Y, I] :=
((((X * 32) * (Y * 32)) Mod 10) * 100) Xor 1;
2 : Texture[X, Y, I] :=
((((X Xor 32) * (Y Xor 32)) Mod 200) * 100) Xor 255;
3 : Texture[X, Y, I] :=
(((((X * Y) * (Y * X)) Mod 64 )* 100) Div 100) Xor 128;
4 : Texture[X, Y, I] :=
(((((X * Y) Mod 128) * (Y * X)) * 128 )) Xor 32;
End;
Texture[X, Y, 4] := 255; {Valeur Alpha}
End;
End;For X := 1 To 64 Do / End;
Ces trois boucles servent à remplir notre variable tableau qui constituera notre texture. Le X et Y servent au déplacement de largeur et hauteur tandis que le I se déplace de composant en composant soit R, G et B.
Ne vous en faites pas avec le paquet d'opérateurs binaires et la complication de ces lignes, il n'y a rien à comprendre à part le fait qu'elles sont présentes que pour donner des effets de motif aux trois composants chromatiques.
glDeleteTextures(1, @IDTexture);
glGenTextures( 1, @IDTexture );
glBindTexture( GL_TEXTURE_2D, IDTexture );
glEnable( GL_DEPTH_TEST );
glEnable( GL_TEXTURE_2D );
glPixelStorei( GL_UNPACK_ALIGNMENT, 1 );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER,
GL_LINEAR );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER,
GL_LINEAR );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_S,
GL_REPEAT );
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_WRAP_T,
GL_REPEAT );
glTexImage2d(GL_TEXTURE_2D, {Type de texture = 2D}
0, {Niveau de détail}
GL_RGBA, {Nombre de composants pour la
couleur}
64, {Largeur de la texture}
64, {Hauteur de la texture}
0, {Bordure [0 ou 1]}
GL_RGBA, {Format de couleur. Nombre de
de composants pour décrire une
couleur}
GL_UNSIGNED_BYTE,{Type de données dans le
tableau de pixels}
@Texture); {Pointeur vers un tableau de
pixels}
End;glDeleteTextures(1, @IDTexture);
S'assurer que l'index où sera créée notre texture est bel et bien libre. Le fait d'utiliser cette commande libère l'index donné en paramètre. Si l'index donné n'est pas déjà utilisé par une texture alors cette commande ne provoque pas d'erreur alors utilisez-la…
glGenTextures( 1, @IDTexture );
Générer un nouveau nom pour une nouvelle texture. Le nom généré pour la nouvelle texture sera retourné dans la variable IDTexture.
glBindTexture( GL_TEXTURE_2D, IDTexture );
Créer la texture portant un nom préalablement généré par la commande glGenTextures. Ici le nom de notre nouvelle texture a été stocké dans la variable IDTexture.
glEnable( GL_TEXTURE_2D );
Activer la texturation. N'oubliez pas qu'il est aussi possible de la désactiver à l'aide de la commande glDisable( GL_TEXTURE_2D );
glPixelStorei( GL_UNPACK_ALIGNMENT, 1 );
Spécifier à OpenGL le format de stockage des pixels dans notre tableau qui contient la Texture. Ici chaque pixel de notre tableau est stocké un à un alors il faut spécifier à OpenGL qu'il doit les lire un par un.
glTexParameteri( GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR );
Spécifier le mode d'application de la texture sur chaque pixel de notre primitive. Pour les paramètres possibles, il serait utile que vous alliez jeter un coup d'œil sur le Manuel d'OpenGL ou dans le fichier d'aide que je vous ai donné. Mais bref les deux premières lignes spécifient que la texture doit être calculée en mode linéaire pour les filtres de réduction et d'agrandissement. Linéaire est plus souvent utiliser que GL_NEAREST, car celui-ci ne donne une texture plus que souvent éméchée. Ensuite les deux dernières lignes spécifient que la texture doit être répétée dans l'axe des X et Y si elle n'est pas assez large.
glTexImage2d
Définir la texture 2D. Je ne crois pas avoir d'autres choses à ajouter sur les commentaires inclus dans le code donc si vous avez des questions sur celui-ci n'hésitez pas à me contacter.
Bon maintenant parlons des changements importants à effectuer pour les coordonnées de la primitive à texturer. Premièrement, n'ayez pas peur de lui donner une couleur, car en absence de texture elle ne sera plus ce qu'elle devrait être ![]() . Ces couleurs sont aussi nécessaires et intéressantes quant à la possibilité de jumeler les valeurs chromatiques de la primitive avec celles de la texture. En quelque sorte, effectuer une combinaison des couleurs.
. Ces couleurs sont aussi nécessaires et intéressantes quant à la possibilité de jumeler les valeurs chromatiques de la primitive avec celles de la texture. En quelque sorte, effectuer une combinaison des couleurs.
Pour spécifier le mode de combinaison des couleurs, il faut utiliser la commande suivante (vue dans le tutoriel précédent) glTexEnvi(…).
Voici un bout de code qui illustre une bonne manière de spécifier les coordonnées de notre primitive :
glBegin(GL_QUADS);
glColor3f(0.9, 0.1, 0.5); glTexCoord2f(0, 0); glVertex3i( 3, 3, 3 );
glColor3f(0.5, 0.3, 0.2); glTexCoord2f(1, 0); glVertex3i( 3,-3, 3 );
glColor3f(0.1, 0.1, 0.1); glTexCoord2f(1, 1); glVertex3i(-3,-3, 3 );
glColor3f(0.0, 0.5, 0.9); glTexCoord2f(0, 1); glVertex3i(-3, 3, 3 );
glColor3f(0.6, 0.1, 0.7); glTexCoord2f(0, 0); glVertex3i( 3, 3,-3 );
...Remarquez que chaque sommet de la primitive possède sa propre couleur. La commande glTextCoord2f spécifie les coordonnées de la texture qui seront appliquées à la primitive. Si vous avez bien compris la manière dont fonctionnent les coordonnées d'une texture au tutoriel précédant alors je ne crois pas avoir à en dire davantage sur celle-ci.
Et voilà, c'est tout…
IX-D. Quelques petits trucs utiles▲
Amélirer la perspective
Pour améliorer la perspective ou plutôt la corriger, nous pouvons nous servir de la commande suivante :
glHint( GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST );.
Celle-ci devient utile si vous éprouvez quelques petites déformations d'application de texture.
Interroger OpenGL
Quelques fois il est nécessaire de questionner OpenGL. Eh Oui ! C'est possible de lui passer des requêtes en rapport avec des paramètres, positions, des commandes…
Le tout se fait avec la commande suivante glGet*(…). Pour avoir la liste des possibilités, référez-vous au Manuel OpenGL ou sinon au fichier d'aide que je vous ai livré dans le premier tutoriel.
Mais pour être gentil, je vais vous montrer un exemple de son utilisation en demandant à OpenGL combien de lumière notre matériel est capable de supporter :
Var
NbLumiere :TGLint;
Begin
glGetIntegerv( GL_MAX_LIGHTS, @NbLumiere );
MessageBox( 0, PChar( 'Nombre de lumières supportées : ' +
IntToStr( NbLumiere ) ),
'Lumière maximum', MB_OK );
End;Mais avant d'utiliser cette commande, assurez-vous que le lien entre OpenGL et votre fenêtre est créé. Bref il existe quatre versions de cette commande dépendamment du type de la variable réponse qui sera renvoyé : glGetBooleanv(…), glGetDoublev(…), glGetFloatv(…), glGetIntegerv(…). Amusez-vous bien…
IX-E. Source▲
Amusez-vous avec les divers paramètres d'application de textures et aussi je ne l'ai pas mentionné, mais essayer de changer la valeur Alpha de la texture vous constaterez que cela affecte le mode de combinaison des Texels.
IX-F. Qu'est-ce qui se traque derrière le chargement d'une texture ?▲
Qu'est-ce que signifie utiliser un bitmap en guise de texture ? Bien tout simplement que l'on désire se servir de la couleur des pixels de l'image comme étant une texture propre. Il existe énormément de formats de fichiers pouvant servir de texture, mais parmi tous ceux-ci, voilà ceux qui seront les plus utilisés :
- les Bitmaps ;
- les fichiers TGA ;
- les fichiers JPG ;
- les fichiers RGB .
Celui que je préfère est le Bitmap, car il est tout simplement facile à gérer et offre beaucoup de compatibilité avec plusieurs interfaces. Certains possèdent une palette et d'autres non et cela n'a pas d'importance ici, car nous n'en avons pas besoin du fait que nous travaillerons sur des Bitmaps dont la couleur est codée sur 24 bits (RGB) ou 32 bits (RGBA). Il est plus intéressant de travailler avec des Bitmaps 32 bpp, car ils nous laissent exploiter leur valeur Alpha (Blending). Autre chose intéressante est que leurs traitements est beaucoup plus compatibles que les 24 bpp du fait que la plupart des ordinateurs disposent de processeurs avec des bus pouvant gérer 32bits à la fois, donc une Couleur, un Pixel ou encore ces trois valeurs RGBA à la fois. Il faut noter que ces trois valeurs ont une définition différente, mais ils reviennent tous à signifier la même chose : un pixel doté d'une couleur codé sur un nombre de bits précis.
Si vous avez déjà travaillé avec les Bitmaps alors vous n'aurez pas vraiment de problème à charger une texture en mémoire, pour les autres je vous propose mon tutoriel de trois pages sur les Bitmaps.
IX-G. Différentes bibliothèques pour charger des textures▲
Voici quelques excellentes bibliothèques permettant de charger des textures en mémoire.
GLAUX
Cette bibliothèque est l'une des plus anciennes, elle vous permet de charger plusieurs formats d'image en mémoire et est très facile d'utilisation. Le désavantage avec GLAUX, c'est que vous devez préalablement redimensionner vos images à une dimension (puissance de 2), car sinon il ne vous avertit pas et vous ne verrez jamais l'image. La voici Glaux.
La mienne
Je ne pourrais dire que c'est une merveille, mais ce qui est pratique c'est que le code vous est complètement dévoilé et elle est BOURRÉE de commentaires. La voici : CLbmp. Et voici en outre ce qu'elle vous permet de faire :
- chargement d'un bitmap ;
- afficher la palette du bitmap ;
- renverser l'image (horizontal ou vertical) ;
- ajustement des couleurs Rouge, Vert et bleu selon un pourcentage ;
- griser une image (GrayScale) ;
- Inverser toutes les couleurs d'un bitmap ;
- récupérer les informations en rapport avec le Bitmap ;
- possibilité de charger ou enregistrer la palette du Bitmap ;
-
conversions :
- 1bpp à 24bpp,
- 4bpp à 24bpp,
- 8bpp à 24bpp,
- 16bpp à 24bpp,
- 32pp à 24bpp,
- 1bpp à 32bpp avec valeur Alpha,
- 4bpp à 32bpp avec valeur Alpha,
- 8bpp à 32bpp avec valeur Alpha,
- 16bpp à 32bpp avec valeur Alpha,
- 24pp à 32bpp avec valeur Alpha ;
- Enregistrement sous le format courant.
glBMP
Cette bibliothèque d'images a été complètement écrite en Delphi. Intéressant ici, car on peut charger différents formats d'images en guise de texture :
- Bitmap ;
- Jpg ;
- TGA ;
- Png.
Et beaucoup d'autres fonctions intéressantes comme la sauvegarde et création d'images. Application d'un stencil d'image… Bref vous la trouverez à cette adresse : glBMP.
GraphicEx
La meilleure des bibliothèques disponibles et ça avec le code source. Je ne peux vous énumérer tout ce qu'elle peut charger comme types de fichiers, car elle en dispose de beaucoup… Aller la télécharger à cette adresse : GraphicEx


IX-H. Programme relié▲
Pas vraiment d'animation, mais seulement l'intéressant : Le fonctionnement des textures ![]()